Table Of Content

One primary and 1-2 secondary CTAs will be enough for most homepages. Anything more than that will add clutter to the design and confuse the user. Once you have the visitor’s attention, the next step is to present the values your business can bring. Considering how short attention spans are nowadays, it’s best to do so as quickly and effectively as possible before you lose your grasp of the reader’s interest.
How to create a Responsive Website

Kings Hill Cars is an official website of a company that provides taxi services. The landing page tries to cover everything that can be of use for potential clients. Being a website dedicated to a local university, it has a quite modest design that, by the way, goes perfectly well with a site’s mission. The front page depicts everything that is needed to effectively familiarize visitors with an establishment. They also did not miss an opportunity to add flexibility as well as supply it with some extra features that are necessary for website’s well-being in a competitive internet. Nevertheless, the web page that promotes the product, unlike the slider itself, is not as adaptive as it should be.
Responsive Web Design vs Adaptive Design
Though nowadays this greyish grid-style static website looks a bit boring and dull, however when it was released it caused some kind of furor with its high-end layout. Responsive web designing is remarkably different from traditional designing in terms of technical and creative issues, and careful use of this can do wonders while designing. First of all, some browser versions do not support this CSS property, especially the infamous IE.
Responsive images
Based on the user agent’s features, such as the browser window’s size, orientation (landscape or portrait), screen resolution, etc., they provide different responsive tiers with a bunch of unique styles. In practice, responsive web design works through CSS and sometimes JavaScript plugins to cope efficiently with screen size, orientation, resolution, color capability, and other user’s device characteristics. The most popular CSS properties that help realize responsive web design are the viewport and media queries. The concept of a responsive website appeared due to non-effective and ill-suited ways of handling screen sizes.
Everything About Social Media Videos: Tips + Templates to Get Started
It guarantees that visitors won’t experience long loading times and can quickly access your information. We’re Digital Butlers, real IT and marketing experts who have created a platform for your future creations. The template is fully customizable with a typical Webflow style and was crafted by our best designers to make your work comfortable for many years to come.
Small Business Website Design Tips - Marketing - Business.com
Small Business Website Design Tips - Marketing.
Posted: Thu, 18 Apr 2024 07:00:00 GMT [source]
Evernote does an excellent job of packaging many potential messages into a few key benefits. Unlike other online news publications that inundate homepages with as many headlines and images as possible, a single article takes up most of Digiday’s top section. Now, get ready to learn about excellent homepage design through the following 23 real-life examples. That includes flash banners, animations, pop-ups, and other unnecessary elements. However the non-working status in no way affects the responsive behavior that is inherent to the website.
Keep reading
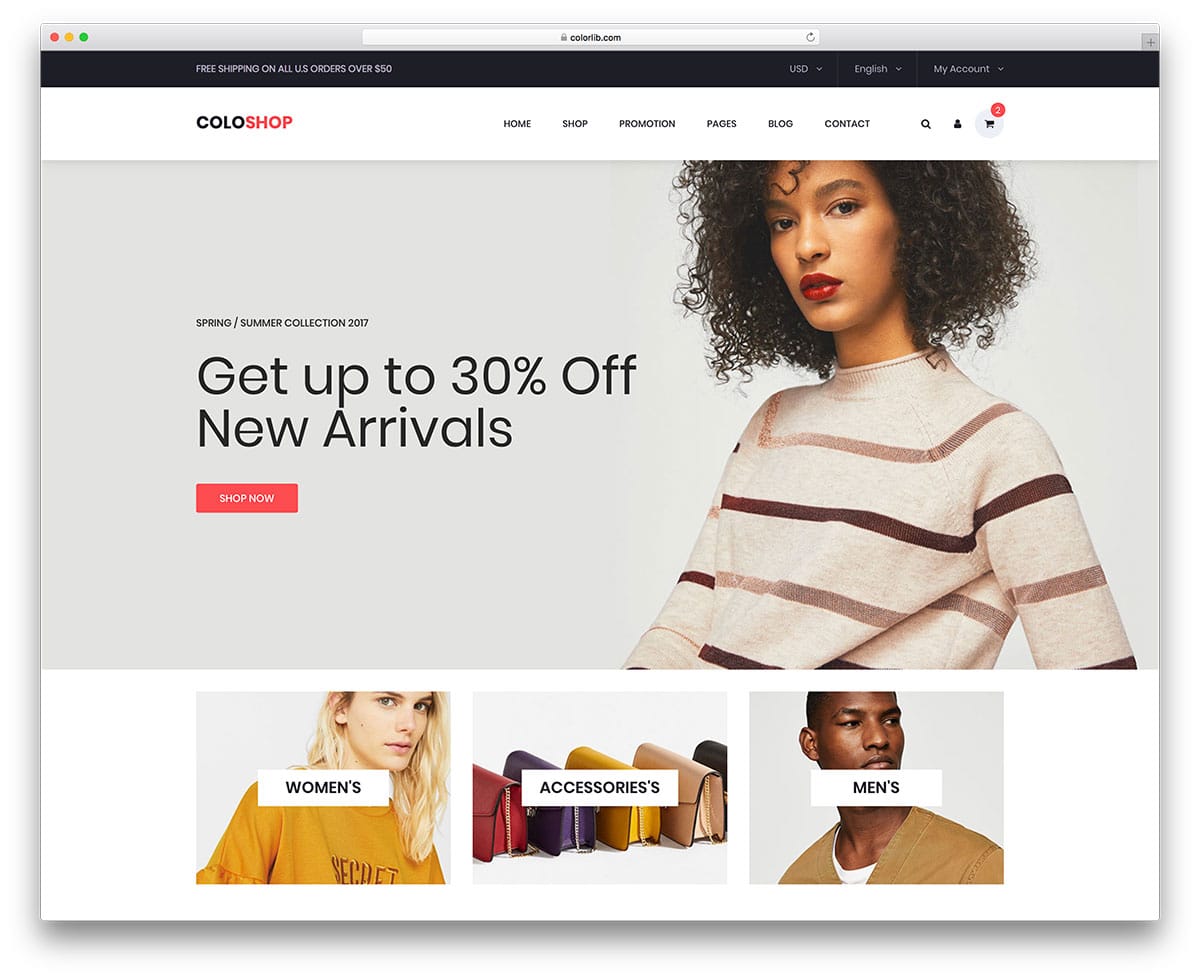
There’s no clutter thanks to the solid background and simple typography. The color contrast between the blue, white, and orange colors is eye-catching and makes the headline and CTA pop. However, Kind’s website is more than just selling individual products.
New feature: Responsive images
The “custom hair color for men” headline immediately tells visitors what the website is about — thereby eliminating any confusion. For those love birds planning their big day, eWedding is a great destination for building a custom wedding website. The homepage isn’t cluttered and only includes the necessary elements to get you started. What follows as you scroll is Omsom’s value proposition and how their product works. These sections are vital as they give skeptical visitors more reasons to shop with the brand.

New Age : Free CSS Template for Web App
The website looks elegant with a black background, white typography, and an orange color scheme. In addition, the GSAP animation makes the design even more lively and captivating. The mobile version features a full-screen layout with a menu on the bottom of the screen. Meanwhile, the works page looks superb as the menu is placed on rectangular boxes.
Your CTA button should pop out from the page in color, style, size, and shape. Generally, circular, square, and rectangular elements are the most recognizable. Getting too creative with the shape of your buttons can confuse someone on the site, so stick with familiar forms. Your button size also affects how people can recognize or click it, so make sure it’s finger-friendly for touchscreen devices.
Instead of using fixed-width layout containers, a website can use a flexible grid system that automatically resizes to fit the available screen space. The type of responsive web design services you'll need varies based on the scope of your project. You may hire a freelance web designer specializing in RWD, or retain the help of an agency. Typically, a responsive web design company or agency will offer services ranging from design and development to marketing expertise and strategic recommendations.
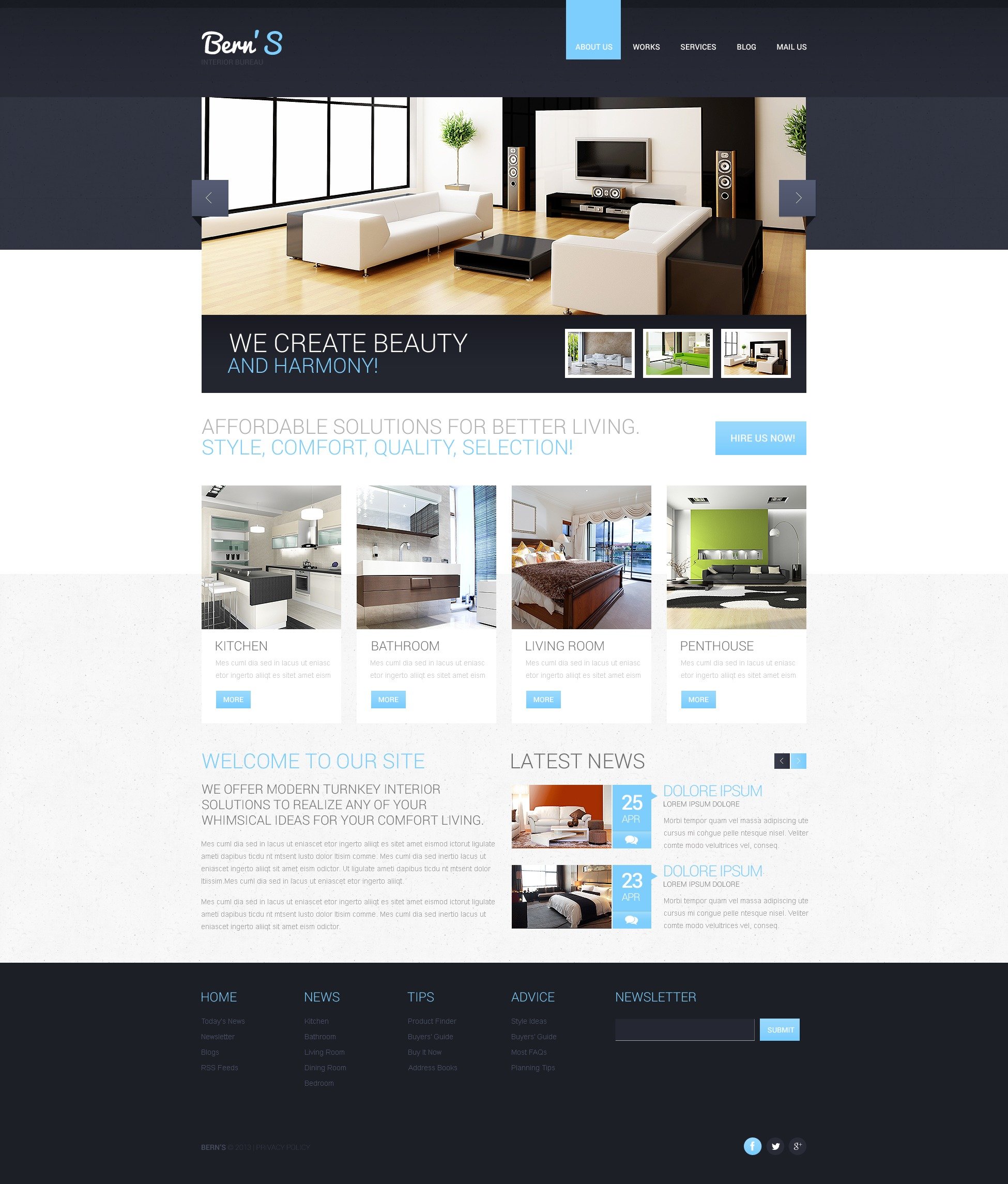
A homepage is usually the first thing people see from a website and thus the very page that forms their first impression. Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing. Saves your settings and preferences, like your location, for a more personalized experience. Get to know everything about grids, why they are important and how to use them in interface design. Here you can create your website from scratch or use a template, and host it for free.
Sometimes you might need to make more extensive changes to your layout tosupport certain screen sizes than the techniques described previously allow.This is where media queries become useful. As this approach to typography shows, you do not need to restrict media queries to only changing the layout of the page. They can be used to tweak any element to make it more usable or attractive at alternate screen sizes. Responsive typography describes changing font sizes within media queries or using viewport units to reflect lesser or greater amounts of screen real estate. So you can say responsive web design is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform, and orientation.
Add generous space around important buttons and text links to limit misclicks. The mobile version of your website doesn’t need to be a fixed width, either. A mobile-friendly website can use adaptable CSS media queries, multiple templates, and frameworks that usually require code. Webflow does all the heavy lifting for you so that you don’t have to break a sweat over mobile optimization.
Mobile Website Design Best Practices In 2024 – Forbes Advisor - Forbes
Mobile Website Design Best Practices In 2024 – Forbes Advisor.
Posted: Fri, 16 Feb 2024 08:00:00 GMT [source]
Deliver the best user experience across all devices with a website that has a responsive web design. Cuberto is a digital agency focused on UI/UX design, mobile apps, and website development. It has a beautiful, clean, modern design worth looking into for inspiration. With the integration of GSAP animation, the website looks superb and gorgeous. Aside from the cool transitional effect this site implements, the visual hierarchy also enhances the design, implying the importance of web content. Whether it’s a website, app, or branding, and the user can easily connect to those pages.
Currently has over 10 years of experience in mainly CSS, HTML (TailwindCSS, Bootstrap), JavaScript(React, Vue, Angular), and PHP. Obsessed with application performance, user experience, and simplicity. Therefore, make sure that the design is seamless no matter how accessed. Check out Ceremony Coffee with a nice responsive web design perfect for inspiration. It is a coffee brand that strives to provide stunning coffee to cafes and partnerships. This eCommerce website helps customers purchase the product without hassle.

No comments:
Post a Comment